Создание онлайн-теста с помощью сервиса master-test.net
Очень важным аспектом современного Интернета является интерактивность, поддержка диалога между создателями сайта, авторами и читателями. Форумы и комментарии сегодня являются основными средствами, в то время, как лайки и репосты — вспомогательными. Ещё одним немаловажным аспектом интерактивности являются онлайн-тесты.
В Интернет-копилке сервисов Web 2.0 каждого учителя сервисы онлайн-тестов занимают особую нишу, как интерактивные упражнения для проверки знаний учеников. Мы попробуем создать онлайн-тест и разместить его на сайте с помощью сервиса master-test.net.
Регистрация в сервисе master-test.net
Регистрация в сервисе очень проста. Вам нужно ввести имя, пароль и почтовый ящик (обязательно актуальный, а не фиктивный):
По почте Вам придёт письмо-уведомление о необходимости активировать учётную запись:
Или ввод кода активации на сайте:
Поздравляем, активация Вашего аккаунта в сервисе завершена!
Далее Вам предлагают выбрать роль (преподаватель и/или студент), а также часовой пояс. После этого Вы попадаете в основное окно Мастер-тест.
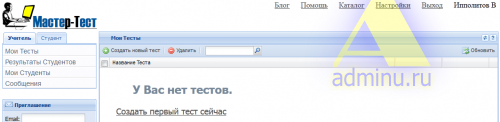
Как преподаватель Вы можете общаться со студентами (приглашения которым Вы можете отправить прямо из системы), а также Вы можете создать новый тест / отредактировать существующий.
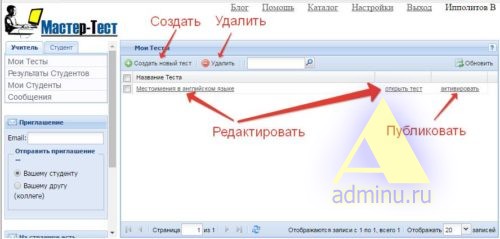
Для удобства мы обозначили стрелками ссылки и кнопки, с помощью которых можно создать новый онлайн-тест, отредактировать или удалить существующий, а также управлять публикацией. Ниже мы детально рассмотрим функционал создания и редактирования онлайн-теста.
Создание и редактирование онлайн-теста
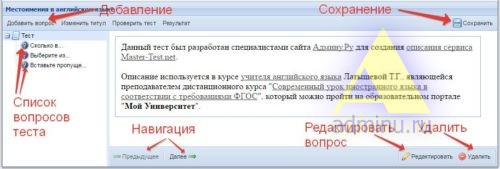
Вам предлагается создать тест с отдельно добавляемыми вопросами. Для Вашего удобства в форме редактирования теста помечены основные области стрелками с подписями.
Работа по созданию теста выполняется последовательным добавлением вопросов. Вопросы отображаются слева формы в столбце. Перейти от вопроса к вопросу можно кликнув на заголовке вопроса или пользуясь кнопками «Предыдущее» и «Далее» навигации.
Для добавления нового вопроса нажмите кнопку вверху слева «Добавить вопрос». Для редактирования или удаления вопроса нажмите соответствующую кнопку внизу справа — «Редаактировать» или «Удалить».
Создание и редактирование вопроса теста
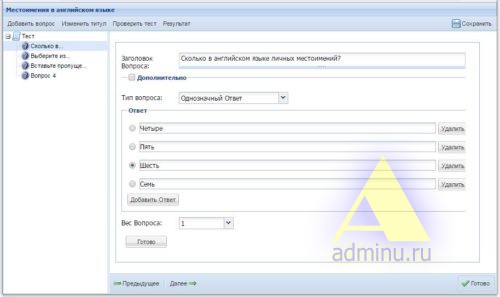
Общий интерфейс редактора вопросов выглядит следующим образом:
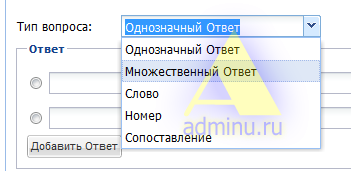
Как мы уже писали, вопросы добавляются последовательно. В онлайн-тестах предполагается использование нескольких типов вопросов. Типы следующие: Однозначный ответ, множественный ответ, слово, номер, сопоставление. Выбрать тип можно из выпадающего списка формы редактора вопроса:
В зависимости от выбранного типа вопроса меняется содержимое формы редактора вопроса. Для всех типов вопросов создаётся заголовок вопроса, при необходимости создаётся расширенное описание (открывается по кнопке «Дополнительно»). Кроме того, все типы ответов имеют свой «Вес». Более значимые и важные вопросы (например, определения, даты или фамилии) можно оценить большим весом нежели менее значимые вопросы. По умолчанию значение веса = 1.
Далее о различиях типов вопросов.
Выше представлена форма редактора вопроса типа «Однозначный ответ». Для данного типа вопроса создаются несколько вариантов ответов в виде списка радиокнопок. Правильный ответ выделяется активной радиокнопкой.
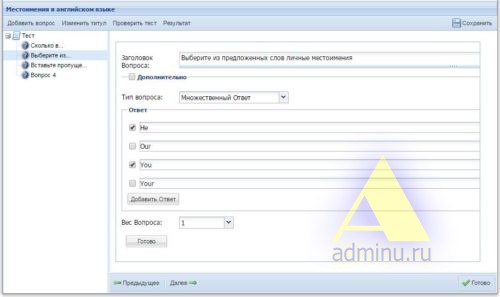
Для типа вопроса «Множественный ответ» создаётся несколько вариантов ответов и галочками выбираются правильные (CheckBox). Если из нескольких вариантов Вы хотите предложить только один правильный, лучше воспользуйтесь типом «Однозначный ответ».
Типы вопросов «Слово» (вписать слово-ответ), «Номер» (вписать число, являющееся ответом) и «Сопоставление» (перетащить мышкой правильные варианты ответов) не рассматриваем. Они значительно реже встречаются в тестах и, надеемся, будут интуитивно понятны.
После завершения добавления всех вопросов, нажмите кнопку в меню «Сохранить».
Как получить ссылку на созданный онлайн-тест?
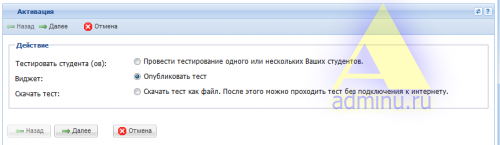
Перейдите в список тестов (ссылка «Мои тесты» в левой колонке). У онлайн-теста, который нужно разместить на сайте ищем ссылку «Активировать». Открывается форма, в которой следует выбрать «Опубликовать тест» и нажать «Далее».
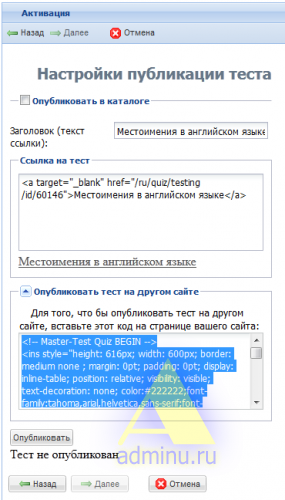
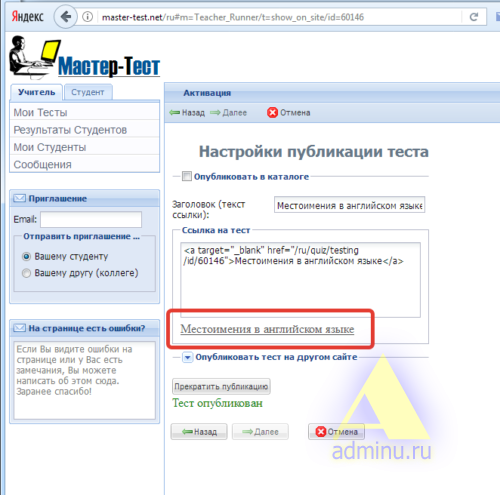
Появится форма со ссылкой для публикации и кодом для вставки на сайт:
Для разрешения публикации и просмотра онлайн-теста следует нажать кнопку «Опубликовать». Для отмены публикации нажать кнопку «Прекратить публикацию».
Ещё раз, ещё детальней: КАК СКОПИРОВАТЬ ССЫЛКУ НА ТЕСТ!
1. Не надо копировать код, приведённый в текстовом поле непосредственно под заголовком «Ссылка на тест». Это код для отправки сообщений внутри системы. Для отправки с помощью электронной почты или социальной сети он не подходит. Ссылка находится ниже текстового поля:
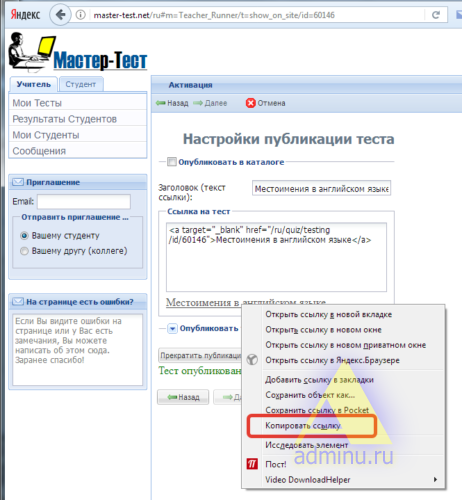
2. Кликаем по ссылке правой кнопкой мыши и в выпадающем контекстном меню выбираем пункт «Копировать ссылку» (текст может быть другим, в зависимости от используемого браузера).
3. После этого текст ссылки находится в буфере обмена Вашей операционной системы и Вы можете его вставить куда угодно. Её можно вставить в текстовый редактор, Microsoft Word или браузер:
Публикация созданного онлайн-теста на сайте
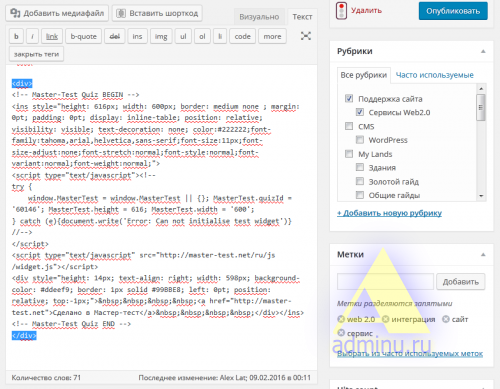
Копируем код, размещённый в поле «Опубликовать тест на другом сайте» и добавляем на нужную страницу сайта или блога в редакторе в режиме HTML-кода:
Хотелось бы обратить Ваше внимание на выделенные теги разметки <DIV>, которые мы добавили к коду, создаваемому системой. Если после вставки кода на сайт, шаблон будет вести себя некорректно (например, тест будет публиковаться поверх текста или заголовка страницы), добавьте открывающий и закрывающий теги DIV, как показано в нашем примере. Сохраняете изменения и наслаждаетесь онлайн-тестом на своём сайте.
Приятной и плодотворной работы!






















Все получилось огромное спасибо, подскажите, как его по центру можно поставить, а то он сдвинут влево
Нет ничего проще, Дмитрий!
Заключаете код теста в контейнер ≤DIV≥ … ≤/DIV≥ и добавляете атрибут ALIGN=CENTER для размещения по центру, LEFT — для размещения слева, RIGHT — справа.
≤DIV ALIGN=CENTER≥
…
≤/DIV≥
Добрый день!
Можно ли распечатать тест с вопросами и ответами, но без указания правильных ответов?
Это, чтобы распечатать и дать письменный вариант для подготовки, а сам тест проводить позже на компе.
Спасибо,
Игорь.
К сожалению, в явном виде такой возможности нет. Однако, Вы можете запустить тест в режиме проверки и сделать скриншоты (инструкция по созданию скриншотов). Скриншоты можно объединить в один документ, например в MS Word, распечатать и дать обучающимся для подготовки.
А как поставить картинку под названием Теста?
Если я Вас правильно понял, Вы хотите, что в тесте показывалась к.л. картинка в описательной части. Сделать это можно следующим образом:
1. Картинку необходимо разместить на каком-либо веб-хостинге. Можно даже бесплатном, например, Хостингере.
2. Загруженную картинку надо открыть в браузере. Это может быть запись блога, стена соцсети.
3. Выделяете мышкой картинку и копируете.
4. В редакторе мастер-теста открываете на редактирование блок заголовка (кнопка вверху сайта «Изменить титул»).
5. В открывшемся визуальном редакторе ставите курсор в нужную позицию и нажимаете по контекстному меню «Вставить».
6. Вуаля, картинка в редакторе, сохраняйтесь.
Спасибо
Здравствуйте! Подскажите пожалуйста, как добавить медиа контент в вопрос? Картинку допустим, или аудио. Максимум что получилось, это скопировав адрес картинки, открытой в браузере, увидеть ее в маленьком окне вставки контента, но в самом вопросе ничего не видно