Создание бесплатного сайта в конструкторе NetHouse
Мы рады представить российскую разработку в сфере конструкторов сайтов, а также поставщика хостинг-услуг, конструктор NetHouse. Одна из лучших разработок отечественных веб-программистов, не уступающая многим иностранным аналогам.
Регистрация в сервисе NetHouse
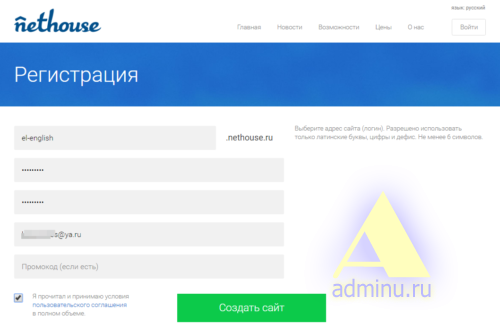
Всё очень просто. Выбираем имя для своего будущего сайта (это имя будет логином для последующего входа в систему), пароль, указываем свой почтовый ящик. Почтовый ящик указываем действительный, так как на него придёт письмо с кодом активации.
Все поля заполнены правильно? Нажимаем «Создать сайт».
Вы не знаете, как создать почтовый ящик? Пошаговая инструкция по заведению почты на Яндексе.
В браузере появляется подобное сообщение, как напоминание, что нам нужно активировать свой аккаунт с помощью почтового ящика.
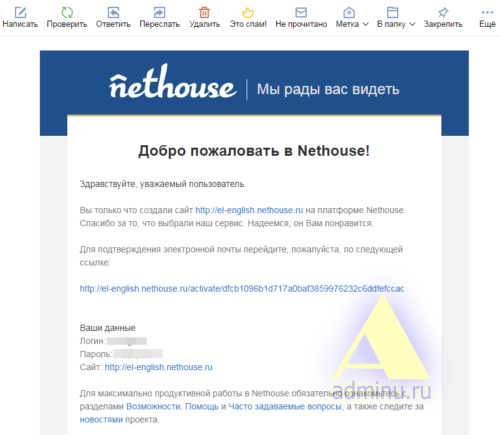
Письмо вас уже ждёт. Перейдите по длинной ссылке, оно активирует вашу учётную запись. Не удаляйте письмо, в нём хранится вся необходимая информация для авторизации в сервисе NetHouse.
Кстати, ваш сайт уже существует, пусть вы даже ещё не прикоснулись к его созданию.
Выбираем шаблон для нового сайта в NetHouse
После активации учётной записи мы можем зайти в основной конструктор сайтов NetHouse. Слева располагается основное меню управления сайтом. Сверху расположена панель управления аккаунтом. Позволяет переключить вид редактор/просмотр и управление подключением платных услуг. Такова судьба бесплатных сервисов: на центральном месте видеть рекламу платных услуг.
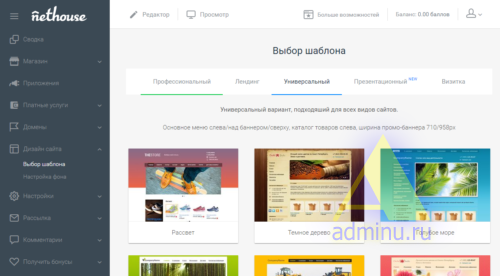
Для выбора шаблона нам нужно в меню управления сайтом выбрать «Дизайн сайта» — «Выбор шаблона».
Выбираем любой из предложенных шаблонов. По наведению курсора мыши на шаблон появляются кнопки «Посмотреть» (предварительный просмотр шаблона) и «Выбрать» (применить шаблон к сайту).
Помните, что шаблон вы можете в любой момент изменить.
Палитра шаблонов в NetHouse не такая красочная и разнообразная, как, например, в WiX или Weebly. Однако, выбрать есть из чего.
Режим редактирования сайта в NetHouse
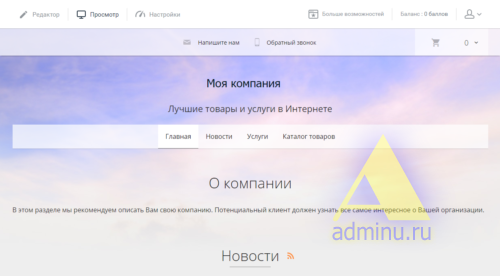
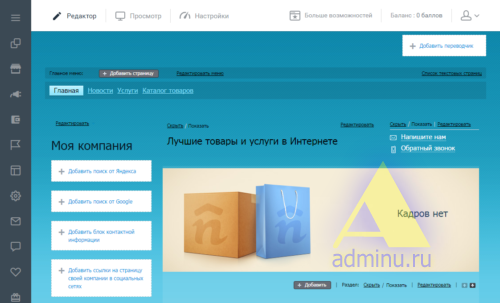
Нажав кнопку «Редактор» панели управления аккаунтом мы попадаем в режим редактирования сайта. Любой шаблон NetHouse имеет блочную структуру. Часть блоков можно отключить, часть можно перемещать по странице вверх-вниз. При смене шаблона настройки блоков сохраняются.
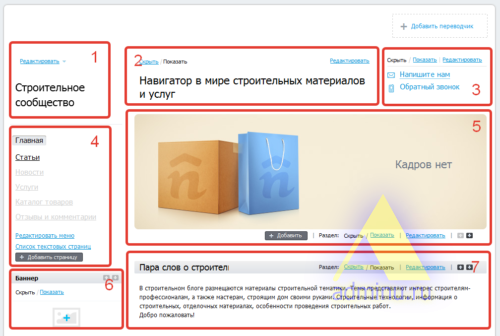
Мы поделили скриншоты редактора NetHouse на области. Рассмотрим подробнее каждую из них.
Под номером 1, естественно, блок заголовка сайта.
Номер 2. Заголовок страницы. При желании блок можно скрыть.
Номер 3. Блок контактов: почта, телефон, обратный звонок. Обязательно для сайтов продавцов, услуг и строителей, но совершенно ненужный для блогов, социальных сервисов и информационных ресурсов.
Номер 4. Меню/Навигация/Управление страницами. Обязательная вещь для любого сайта.
Номер 5. Слайдер. Отличный инструмент для внутренней рекламы или для презентации товаров/услуг. Можно выключить. Подробней ниже.
Номер 6. Блок баннера. Создайте на своём сайте ротатор рекламы или саморекламы. Можно отключить. Можно перемещать.
Номер 7. Контент. Основное содержимое любой страницы — контент. На главной странице можно отключить, на остальных не рекомендуем. Можно перемещать. Подробнее ниже.
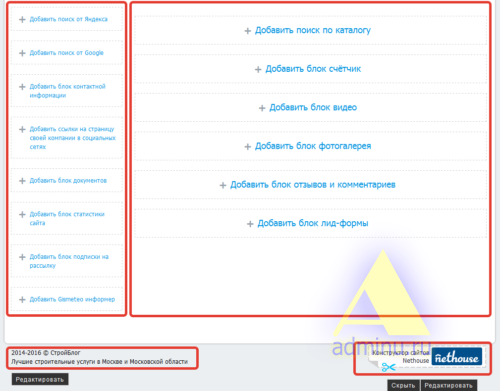
Кроме вышеперечисленных блоков вы можете добавить больше количество информеров в первую колонку (на скриншоте блок слева) и в области контента главной страницы (вторая колонка, на скриншоте блок справа).
Не забудьте заполнить редактируемый блок в футере (область подвала, внизу скриншота) с копирайтами и рекламным слоганом.
В правой части подвала рекламная информация NetHouse. Убрать нельзя. Точнее, можно, но на платном тарифе за 99 рублей в месяц.
Создание страницы. Редактирование страницы
В редакторе меню (см. область 4 слайда 1 скриншота редактора NetHouse), кликнув на любой существующий пункт меню мы переходим к редактированию содержимого соответствующей страницы.
Если страница не включена в меню, кликните на ссылку «Список текстовых страниц» и выберите нужную страницу. Вы перейдёте в режим редактирования страницы.
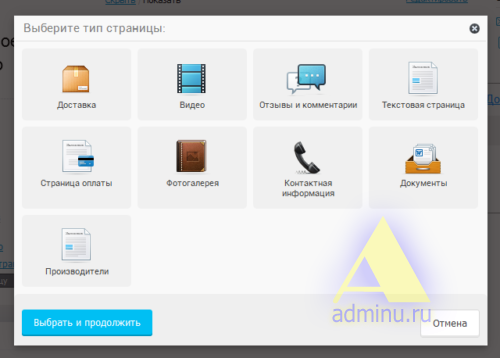
Для создания новой страницы кликните по кнопке «Добавить страницу». Откроется следующее диалоговое окно:
В окне выбирается тип создаваемой страницы. Если возникнет потребность, мы обязательно опишем разные типы создаваемых страниц. Сейчас нас интересует только создание текстовой страницы. Находим соответствующий тип, нажимаем «Выбрать и продолжить».
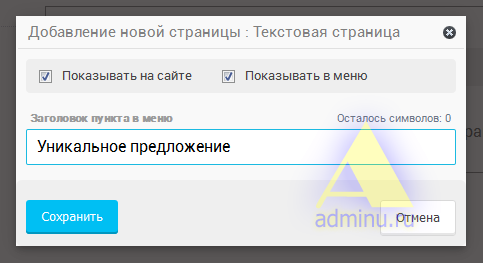
Добавляем к новой странице заголовок и нажимаем «Сохранить». Обращаем внимание на чекбоксы. Показывать на сайте — то есть, страница будет видна посетителям сайта. Показывать в меню — добавить страницу к списку пунктов меню.
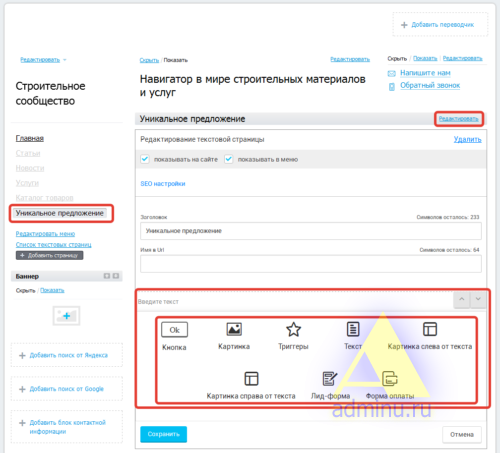
После сохранения созданной страницы (как в нашем примере), мы видим её в меню. Нажимаем кнопку «Редактировать». К уже перечисленным параметрам страницы добавляется имя в URL (важный для SEO параметр) и область ввода текстовой информации. Для удобства мы выделили блок ввода и вложенный в него набор элементов управления для создания текстовой страницы. Если честно, нашли не сразу.
Редактор нам понравился. Он удобней, чем, например, в Weebly. Даже в сравнении с редактором WiX он выигрывает (наш субъективный взгляд), так как обилие элементов управления Викса только запутывает и снижает продуктивность работы.
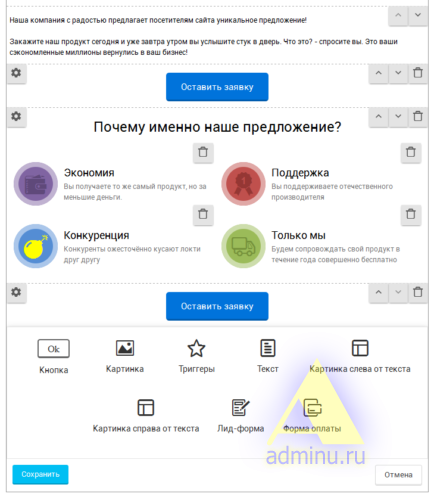
Используя текстовые области, картинки, триггеры и кнопки можно создать отличные посадочные страницы. А добавив на страницу формы можно создать прекрасный сайт-одностраничник не имея ни малейшего представления об HTML- вёрстке.
Слайдер в NetHouse
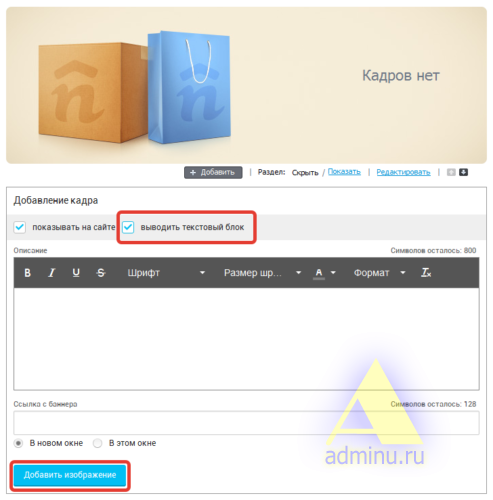
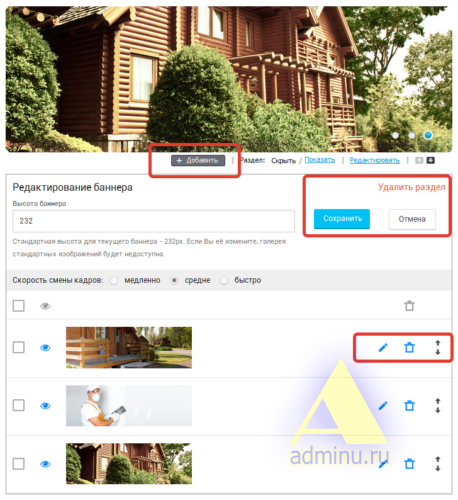
На главной странице сайта находим в области основного контента блок Слайдер и нажимаем «Редактировать».
В слайдере можно включить вывод текстового блока, если есть необходимость. Для добавления нового слайда нажмите кнопку «Добавить изображение».
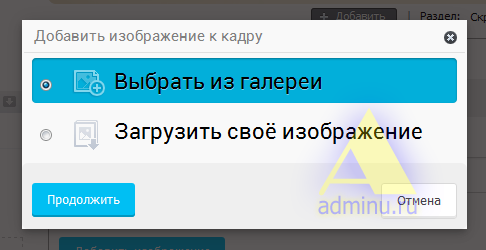
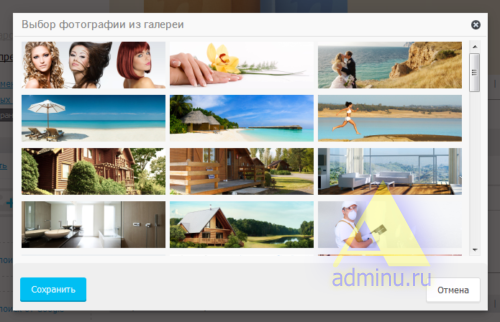
Вы можете загрузить новое изображение или выбрать существующее изображение из галереи.
Последовательно выбрав и добавив в слайдер несколько изображений, вы получите следующий вид слайдера:
Приятного и комфортного создания сайтов в сети Интернет с помощью конструктора NetHouse! Зарегистрироваться в NetHouse























Комментарии: